[Arduino/아두이노] 3색 LED 켜기!
안녕하세요! 여러분!
오랜만에 다시 아두이노 포스팅으로 돌아왔습니다!
저번시간까지 아두이노를 컴퓨터와 연결하고, 예제 프로젝트를 실행해보고(블링크(Blink)), 외부라이브러리까지 추가해보았는데요!
오늘은 대망의 아두이노 외에 다른 '부품'(혹은 '소자' 라고도 하죠?)을 써보는 프로젝트를 해보도록 하겠습니다! 와~
대망의 첫 부품은 아주아주 간단한 3색 LED입니다!
그냥 LED도 아니고, 왜 3색이냐구요..?
어차피 그냥 LED와 3색 LED가 큰 차이가 없기 때문입니다. 그냥 R/G/B, 레드/그린/블루 LED 3개를 쓰나, 3색 LED 하나를 쓰나!
그럼 이제 아주 간단한 3색 LED를 만들어 보기 위해 차근차근 알아가 보도록 하겠습니다!
항상 이제부터는 아두이노와 물리적인 부품들을 연결할 것이기 때문에, 부품의 스펙을 알아보고 아두이노와 어떻게 연결(배선)할지를 알아본 뒤, 코딩을 통하여 프로젝트를 완성할 것입니다.
그럼 일단 3색 LED 부품의 스펙을 먼저 알아보고 가겠습니다!
1. 3색 LED 스펙-
제가 사용하는 3색 LED 부품은 HW-479이지만, 다른 부품을 사용해도 상관이 없는게, 이 3색 LED는 무조건 4개의 핀으로 이루어져 있으며, 하나는 -로 표기되어있는 GND, 나머지 세 핀이 각 각 R, G, B를 입력받는 핀입니다.

각각, 앞면과 뒷면 이미지인데요! 각 핀이 어떤건지 너무 잘 나와있죠? 여기서 우리는 -에 아두이노 GND를, RGB에 각각 해당하는 핀을 연결할 겁니다!
그리고 오늘은 대망의 첫 부품을 가지고 진행하는 프로젝트인 만큼, 아두이노와 부품의 연결에 제일 중요한 두가지를 알아보려고 합니다.
바로 케이블(선)과 브레드보드(빵판) 입니다.
1. 케이블
케이블은 말 그대로 부품과 아두이노를 연결는 선 입니다.!
아두이노는 좋은 점이 '점퍼 케이블'이라고하는, 케이블 양 끝에 점퍼가 있는 케이블로 쉽게 연결을 할 수 있다는 점입니다.
따로 납땜을 하지 않아도 된다는 것이지요.
케이블에는 두가지 종류가 있습니다.
F-M(암-수) 케이블, 그리고 M-M(수-수) 케이블입니다.


2. 브레드보드(빵판)

브레드보드의 경우 크기는 매우 다양할 수 있습니다. 보통이 30 홀(hole)짜리 브레드보드를 쓰게되구요, 그거보다 작은 브레드보드도 있고, 저처럼 60 홀 짜리도 있고, 이보다 더 큰 것도 있습니다. 여기는 구멍이 나있어서 부품을 막 꽂을 수 있도록 되어있는데 여기서도 규칙이 있습니다.

자 위의 그림처럼, ABCDE끼리는 세로로 서로 연결되어있습니다.(가로로는 서로 끊어져 있습니다)[빨간선]
FGHIJ끼리도 세로로 연결되어있습니다.(가로로는 서로 끊어져 있습니다)[빨간선]
ABCDE와 FGHIJ는 끊어져있습니다.
제일 위에는 전원 선입니다. GND(-)[파란색] 라인과 전원(+)[빨간색] 라인이죠.
전원 선의 경우 가로로 쭉 이어져 있습니다. 당연히 +와 -간은 서로 끊어져 있구요.[주황선]
60홀의 경우 30홀을 기준으로 좌우가 끊어져있습니다.
지금은 개념이 어렵더라도 한번 읽고 머리에 기억해두면 이후에 소자를 연결하거나 할때 '왜 이렇게 꽂는지'에 대해서 이해하기 쉬워지니 그냥 가볍게 읽고 넘어가 봅시다! 간단하게 말하자면 저런 규칙이 있어서 브레드 보드를 쓸 수 있습니다.
참고로 브레드보드의 어원은 말 그대로 초기 비전문가들이 빵(브레드) 자르는 판(보드)에다가 회로를 구성했기에 브레드보드로 이름 붙었다네요! 빵판이라고도하죠!
* 그리고 여기서 아두이노와 부품을 연결하는 방식 두가지!
하나는 F-M케이블(암-수케이블)로 아두이노와 직접 연결!
또하나는 M-M케이블(수-수케이블)로 빵판(브레드보드)를 이용하여 연결!
이렇게 두가지 방법이 있습니다.
현재 3색 LED에는 내부적으로 내장 저항이 있어서 아두이노와 직접 F-M케이블로 연결해도 되지만, 보통 소자들은 내부적으로 저항이 없기 때문에, 브레드보드(빵판)에 부품을 꽂고, 저항을 꽂고, 거기에 M-M케이블로 연결하는 것이 보통입니다.
그렇기에 오늘은 브레드보드를 이용하여 아두이노와 소자를 케이블로 연결해보겠습니다.
2. 아두이노와 연결(배선)
배선 첫 시간이니 배선에 대해서 말씀드리자면, 가능한한 색을 다르게 써서 보기 편하게, 헛갈리지 않게 하는것이 중요합니다!
우선 전원 선(+선)은 빨간색, 접지 선(-선, GND선)은 까만색이 기본이고, 그 외에는 구분이 잘 가고 직관적인 색이면 됩니다!
오늘 저희는 전원 선이 따로 없기 때문에 RGB에 각각 빨간색, 초록색, 파란색 선을 쓸 것이고 GND에 검은색 선을 쓸 것입니다.
3색 LED이기 때문에 각 R, G, B에 입력신호를 줄 pin이 하나씩 있어야 겠죠? 그러니 일단 선 세개를 쓸 것이구요, 입력할때 전기를 넣어 줬으면 이 전기가 빠져나갈 곳이 있어야 하니 GND pin도 하나 있어야 하겠습니다. 결국 3색 LED는 선 4개로 아두이노와 연결하여 쓸 수 있습니다.
한번 부품도로 그려보면

이와 같이 되겠습니다. 별건 아니고요, 이 그림에서는 3색 LED 핀 순서가 R - B G 이기때문에 이런 식의 배선이 되었습니다만, 실제 부품에서는 부품 핀 순서가 - R G B 순서이므로 이렇게 꽂아주시면 됩니다.
아두이노에 연결할때는 아두이노 우노 기준으로 9번핀에 R, 10번핀에 B, 11번핀에 G를 할당해 주었고, GND(-)는 아두이노 GND핀에 바로 연결하였습니다.
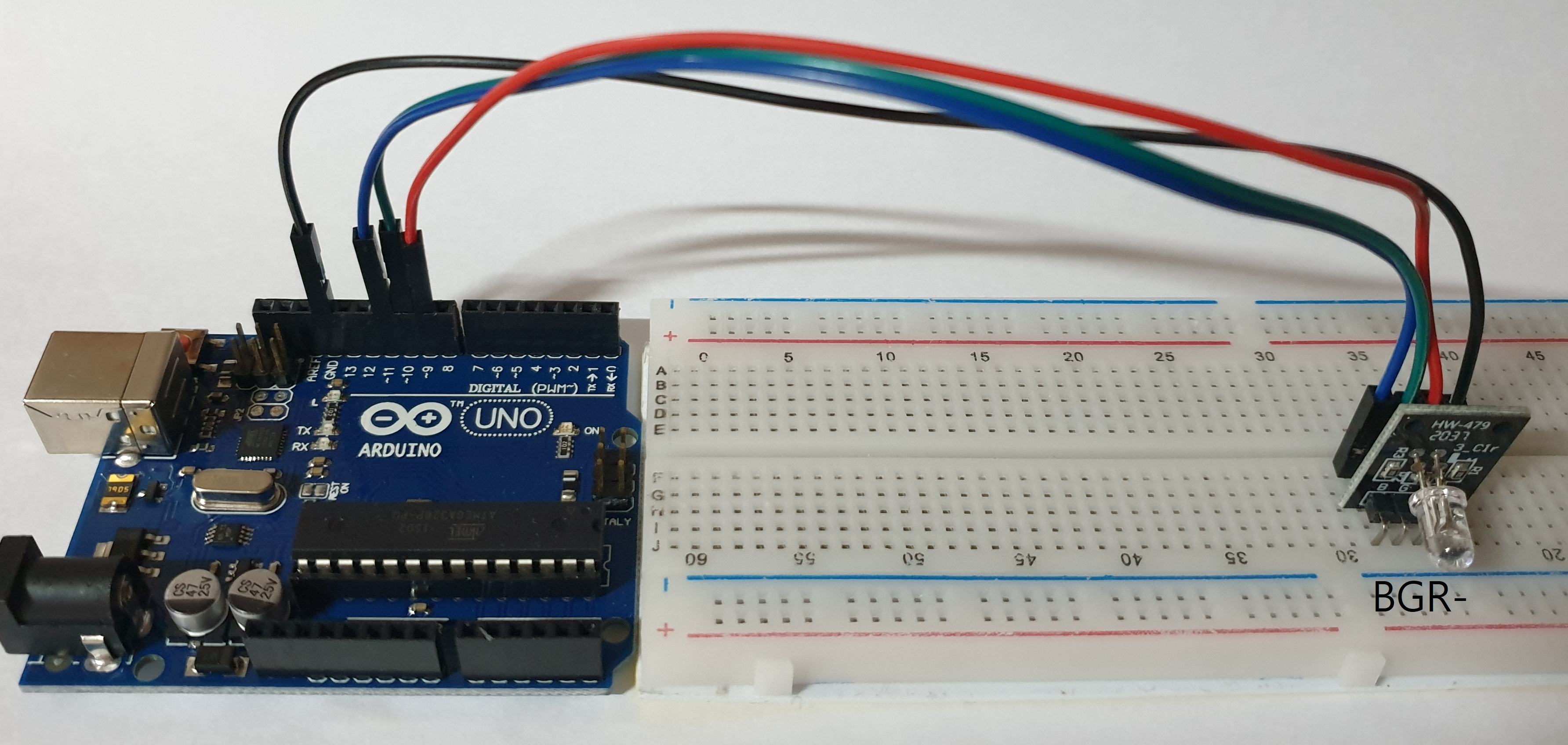
실제로 부품을 꽂아봅시다!

'기기나 기판에 장치나 부품 따위를 실제로 사용할 수 있도록 설치'하는 것을 '실장하다'라고 하는데요, 실제로 부품을 실장해보면 위의 이미지와 같을 것입니다.
R, G, B, - 3색 LED 핀에 각각 9, 10, 11, GND를 연결해 주었습니다. 이로써 아두이노와 부품간 배선이 끝났습니다!
3. 코딩
저는 개인적으로 이 영역을 가장 좋아합니다. 이미 연결된 상태에서 코딩으로 이 부품을 자유자재로 다룰 수 있기 때문이죠!
자 일단 기본적인 세팅을 해 봅시다!
이전까지 저희가 열심히 설치했던 아두이노 IDE를 켜주세요!
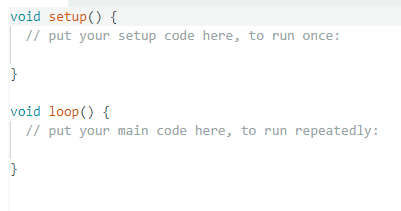
처음 켜면

이렇게 setup 구간(함수)와 loop 구간(함수)로 구성되어 있는 것을 볼 수 있습니다.
아두이노의 가장 핵심적인 부분인데요, 아두이노는 처음 프로그램이 실행되면서 setup 함수에 있는 내용을 한번 쭉 실행한 뒤에 그뒤로는 loop 함수만 반복적으로 실행합니다. 즉, setup에는 말 그대로 이 프로그램에 대한 초기 셋팅들을 해주고 loop에서 아두이노가 계속적으로 처리할 내용을 적어주는거죠!
결국 아두이노는 setup -> loop -> loop -> loop ... 이렇게 실행하게 됩니다.
그럼 먼저 setup 영역부터 코딩해볼까요?
일단 아두이노는 각 핀에 대해서 정의를 내려줘야합니다.
'이 핀은 내가 전원을 내보낼 핀이야', '이 핀은 내가 전원을 읽을 핀이야' 이런식으로요!
이 정의를 해주는 함수는 pinMode()입니다. 이 함수는 값이 두개가 필요합니다. 핀 넘버와 핀 모드죠.
핀 넘버는 말그대로 저희가 사용할 pin입니다. 아두이노에 숫자로 써져있는거죠. 오늘 저희가 사용할 핀은 9, 10, 11번 핀입니다.
핀 모드는 내가 출력할거면 OUTPUT, 내가 읽을거면 INPUT을 쓰면 됩니다.
자, 이제 바로 코딩해보도록하겠습니다. 전원선과 GND선은 따로 핀모드 설정이 필요없기 때문에 RGB에 대응하는 9,10,11번 핀만 핀모드를 설정하겠습니다.
void setup(){
pinMode(9, OUTPUT);
pinMode(10, OUTPUT);
pinMode(11, OUTPUT);
}
자, 그럼 이제 loop함수로 가볼까요!
가장간단하게 1초동안 빨간 불을 켜고, 바로 다음 1초동안 초록 불을 켜고, 바로 다음 1초동안 파란불을 켜보도록하겠습니다.
void loop(){
digitalWrite(11, LOW);
digitalWrite(9, HIGH);
delay(1000);
digitalWrite(9, LOW);
digitalWrite(10, HIGH);
delay(1000);
digitalWrite(10, LOW);
digitalWrite(11, HIGH);
delay(1000);
}
여기서 digitalWrite는 0, 1 즉 켜고 끄는 걸로 해당 핀에 신호를 주겠다는 명령어이구요, delay는 ms단위로 쉬겠다는 의미입니다!
결국 완성된 코드는 다음과 같습니다!
void setup(){
pinMode(9, OUTPUT);
pinMode(10, OUTPUT);
pinMode(11, OUTPUT);
}
void loop(){
digitalWrite(11, LOW);
digitalWrite(9, HIGH);
delay(1000);
digitalWrite(9, LOW);
digitalWrite(10, HIGH);
delay(1000);
digitalWrite(10, LOW);
digitalWrite(11, HIGH);
delay(1000);
}
4. 결과
자, 그럼 배선과 코딩한 것을 바탕으로 결과를 한번 볼까요!?
자, 잘 돌아가는 것을 확인했습니다!
지금 현 상황에서 배선도 완료되어있고, 작동도 제대로 되고 있는 것을 확인했으니, 이제 코딩으로 다양한 활용이 가능해집니다!
더욱 자세한건 다음번에 알아보아요!
아참, 우리가 지금 한 것은 켜고 끄기만 하는 digitalWrite였는데요, 여기서 analogWrite는 0~255사이의 값을 PWM 방식으로 차등적으로 적용할 수 있습니다. 즉, '강도 조절'이 가능해진다는 말인데요!
이를 바탕으로 각 불이 점점 밝게 들어왔다가 꺼지는 것도 가능하답니다!
힌트는 여기까지! 다음번에 또 보아요~
'Study > Arduino&AVR' 카테고리의 다른 글
| [Arduino/아두이노] delay함수 없이 LED 깜빡이기 (0) | 2023.04.05 |
|---|---|
| [Arduino/아두이노] 함수설명: delay() (0) | 2023.03.06 |
| [Arduino/아두이노] 함수설명: digitalWrite() (0) | 2023.02.21 |
| [Arduino/아두이노] 함수설명: pinMode() (0) | 2023.02.20 |
| [Arduino/아두이노] 아두이노의 핀에 대하여 (0) | 2023.02.19 |